When using Power Apps, we get a fair amount of settings to change our text controls but sometimes, we need that little extra touch.
One of those options is the font family. We get 14 font styles that are suitable for most design ideas.

We might get more in the future but now, I’m going to show you how to include any desired font that might be required for any of your projects.
Also check: Google Font loader
Power Apps component framework
First approach, the HTML control
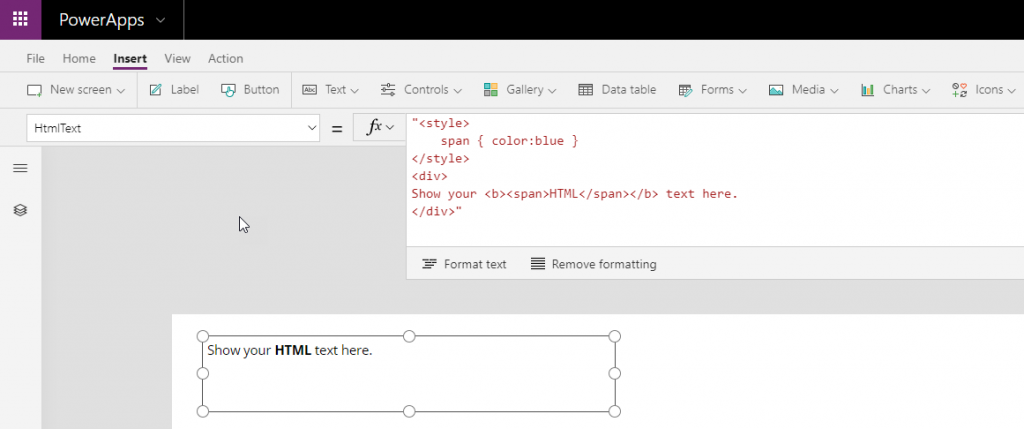
The first idea that you might have tried is to use the powerful HTML control that is included in Power Apps. This control lets you format it’s contents using plain HTML code, but it has it’s limitations. For example, you can’t include a style tag.

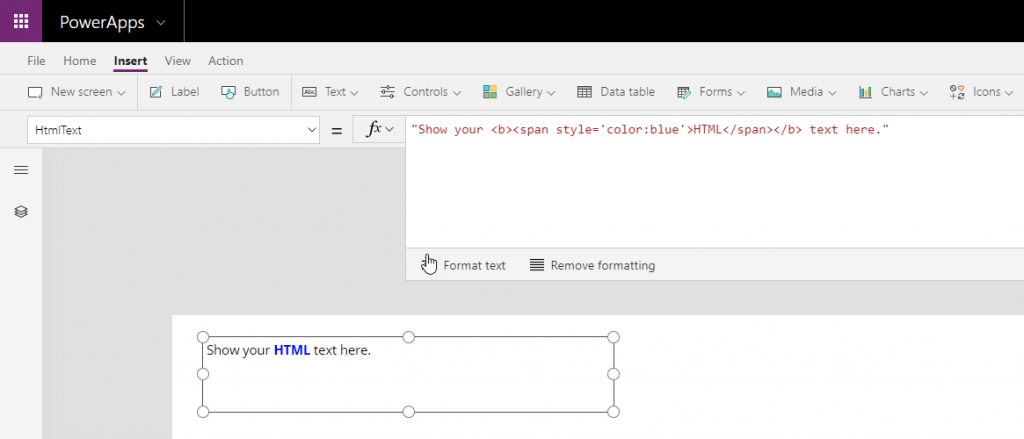
But hey!, you can use inline styling 😊

The thing is that, for the main objective of this post, we are unable to use the style tag for external fonts loading.
SVG Text to the rescue!
Now, guess where can we use the style tag? SVGs of course! using it’s style capabilities, we can try the font-face / @import tag required for external font loading and then style the TEXT tag.
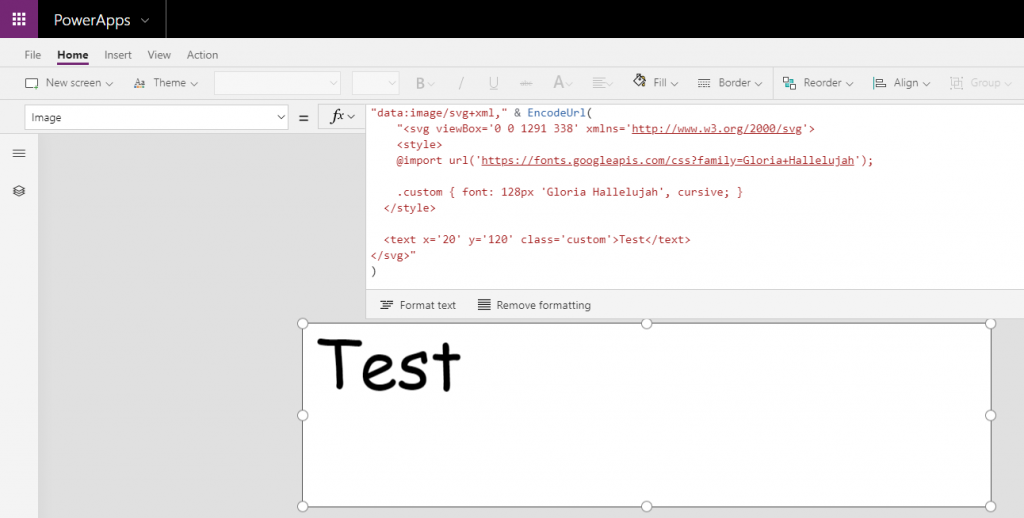
Let’s try this:
"data:image/svg+xml," & EncodeUrl(
"<svg viewBox='0 0 1291 338' xmlns='http://www.w3.org/2000/svg'>
<style>
@import url('https://fonts.googleapis.com/css?family=Gloria+Hallelujah');
.custom { font: 128px 'Gloria Hallelujah', cursive; }
</style>
<text x='20' y='120' class='custom'>Test</text>
</svg>"
)
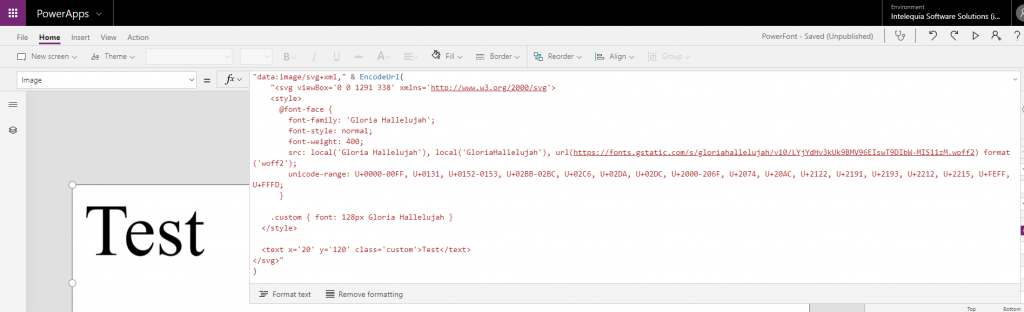
Comic Sans? really? well, as you can see, we still have issues loading the font. Let’s try something else:
"data:image/svg+xml," & EncodeUrl(
"<svg viewBox='0 0 1291 338' xmlns='http://www.w3.org/2000/svg'>
<style>
@font-face {
font-family: 'Gloria Hallelujah';
font-style: normal;
font-weight: 400;
src: local('Gloria Hallelujah'), local('GloriaHallelujah'), url(https://fonts.gstatic.com/s/gloriahallelujah/v10/LYjYdHv3kUk9BMV96EIswT9DIbW-MIS11zM.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
.custom { font: 128px Gloria Hallelujah }
</style>
<text x='20' y='120' class='custom'>Test</text>
</svg>"
)
Not even using the font-face that is returned from Google’s URL loads the font correctly 😒.
The workaround
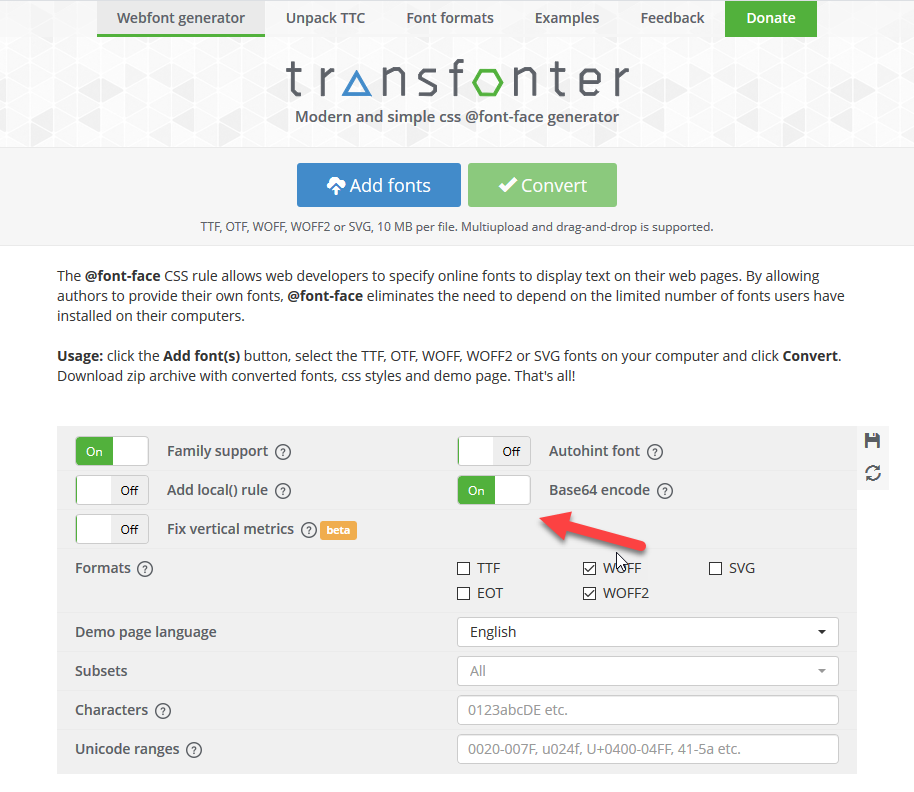
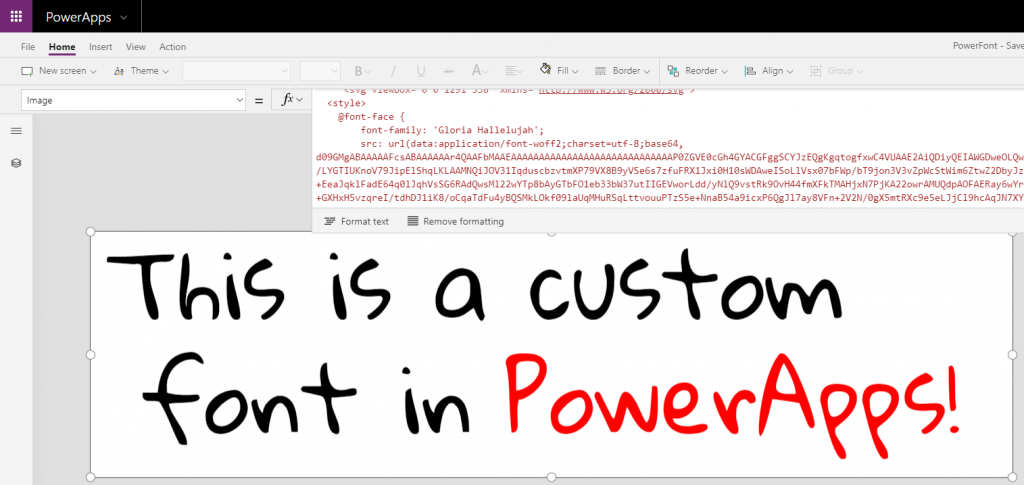
So, if loading external content is the issue, why not lend a hand? We can use tools like Transfonter to convert our fonts into base64. This way we can have the font inline in our SVG.

Simply load your font and make sure to select “Base64 encode”. After clicking “Convert” it will let you download a zip file with the conversion result. Inside the archive you’ll find a stylesheet.css with the font-face contents needed for our image:

Converting fonts into base64 might be an overkill but it opens a whole window of opportunities regarding Power Apps styling.
Hope this sparks some ideas and improvements for your projects.
Remember, never stop learning
UPDATE
I’ve uploaded the demo app so you can play with it 😉
GitHub:
https://github.com/Eickhel/PowerApps-samples
Power Apps Community Gallery:
https://powerusers.microsoft.com/t5/Community-Apps-Gallery/PowerFont/m-p/272163





like your font-manual!
I appreciate you have found a way to use other fonts, but I’m still confused on how to actually get these loaded. I very little knowledge of html. Could you provided step by step instructions, please on how to do this?
Are you we supposed to insert an image control so the fonts will work? I’m confused. And I downloaded your PowerFontPCF, and it does not work.
Hi,
Well it depends, when using the SVG version, you need to use the image control because the SVG format is the one that is doing the rendering of the previously formatted ( in base64 ) font.
When using the PCF version, first you need to enable PCF controls for your canvas apps: https://docs.microsoft.com/en-us/powerapps/developer/component-framework/component-framework-for-canvas-apps.
Using this method, the fonts will be downloaded as a regular webpage would do.
Hope it helps
I can get the custom font to work, but I’m unable to change the text color. I’ve tried adding it to the .custom class in your example, and as an inline style tag with no luck. How did you manage to get Powerapps in red?
Hey Dan,
You can use the same class adding the color property there or use another class in conjunction to set different colors for different texts.
.Glory { font: 128px Gloria Hallelujah }
.Colored { fill: red }
In this example, the Colored tag is setting the color to red.
Ah, I was using color not fill!
Another q- Is it possible to use dynamic data for the text here? I’m trying to put it together with concatenate, but having all sorts of issues due to the various special characters I’m assuming, gets messy trying to escape things.
I appreciate your article and thanks for sharing the knowledge.
I know the local font options you explain with its limitation.
I wanted to know what are the limitations of both the SVG font and PCF font approach .
Do we have to apply the custom font only as a component, can we directly apply it to controls like dropdown and textbox controls using SVG and PCF Components.
Hey,
You can always use the SVG approach using just an HTML control in Power Apps, having this on a component just makes it easier to replicate all over the app. Sometimes you need more than one font and using the Google Fonts CDN makes it easier to get the font you want without having to transform it. That’s when the PCF approach comes in handy.
Thanks for your reply Eickhel.
My requirement is to apply custom font to any inbuilt canvas app control commonly used like label, textbox and dropdown.
So you mean to say that SVG works only with HTML Control and not other controls like Input, dropdown, label in canvas app, right ?
With PCF component we have to render the controls using the Code component as an HTML element that get css applied from that PCSf css file. Does PCF control help to apply custom font to inbuilt canvas app controls available from the insert tab of a powerapps environemnt
No, that would be beyond the abilities of a PCF component. You could also use this approach if the application is going to be used on a Windows device: https://matthewdevaney.com/how-to-use-custom-fonts-in-powerapps/
Could you share the code AROUND the style tag in your last screenshot? I can’t extract it from Git-Hub, and I would need something similar (I can’t make a new app for this because reasons).
Hi Dmitrii,
The code is already in the post. Please use it from there.